Block
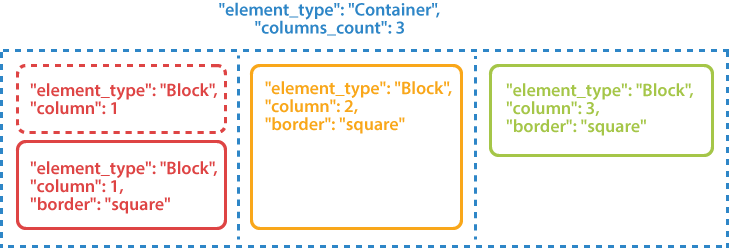
This element is used to organize content within Containers. Block elements can only be nested within Container elements.
Block elements may have no visual representation or have a border around them.

Declaration
Block element is declared as an object with "element_type": "Block" property.
Elements displayed inside blocks are provided as an array of objects in the children property.
{
"element_type": "Block",
"children": [
/*** put child elements here */
]
}
Required properties
| Name | Type | Description |
|---|---|---|
| element_type | string | Must be "Block" (case-insensitive). |
| children | array | Child elements. |
Optional properties
| Name | Type | Default value | Description |
|---|---|---|---|
| name | string | n/a | Used as a reminder of the element’s purpose; for example, “Column 1”. You can use the same value for multiple blocks. This text is not displayed on the form. |
| column | integer | 1 | The number of the column in which the Block will be placed. This number must not exceed the number of columns of the parent Container element. |
| border | string | “none” | Whether to draw a border around the Block element.
|
| border_size | integer | 3 | Width of the Block borders. |
| border_color | string | “Black” | Color of the Block borders. Can be picked from one of the supported values. |
| border_top_style | object | inherits border_size and border_color | Override the width and color of the element’s top border. Provided as the following object: {"size": <border width>, "color": "<border color>", "disable": <true \| false>}. Specifying true in the disable property removes the top border. |
| border_bottom_style | object | inherits border_size and border_color | Override the width and color of the element’s bottom border. Provided as the following object: {"size": <border width>, "color": "<border color>", "disable": <true \| false>}. Specifying true in the disable property removes the bottom border. |
| border_left_style | object | inherits border_size and border_color | Override the width and color of the element’s left border. Provided as the following object: {"size": <border width>, "color": "<border color>", "disable": <true \| false>}. Specifying true in the disable property removes the left border. |
| border_right_style | object | inherits border_size and border_color | Override the width and color of the element’s right border. Provided as the following object: {"size": <border width>, "color": "<border color>", "disable": <true \| false>}. Specifying true in the disable property removes the right border. |
| is_clipped | Boolean | false | If set to true, the content of the block is stored as an image during recognition, similar to the write_in element. The image can be can be passed to optical character recognition API or saved.If the block contains OMR elements, they will be recognized even if this property is set to true. |
| background_color | string | no fill | Background color of the block element. Can be picked from one of the supported values. |
| height | integer | Automatically adjust height to fit content | Set fixed block height, in pixels. |
| horizontal_padding | integer | 20 | Set the left and right padding of the block, in pixels. |
| vertical_padding | integer | 20 | Set the top and bottom padding of the block, in pixels. |
| overflow | string | Inherit the page settings | Define how to clip and wrap elements inside the block:
|
Allowed child elements
All, except for another Block.
Clipping and wrapping block content
When designing OMR forms, you may run into a situation where the content does not fit inside the block. The handling of these edge cases is performed through the use of overflow property.
Overflow page setting for the specific block.
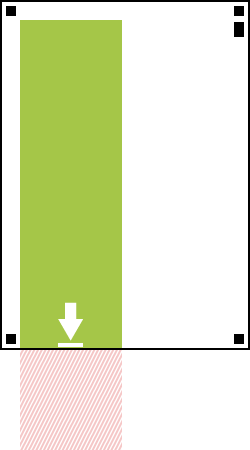
"overflow"="noclip"
Overflow content is rendered outside the block boundaries. This can result in content overlapping with other elements or being clipped at page boundaries.
This is the default rendering method.

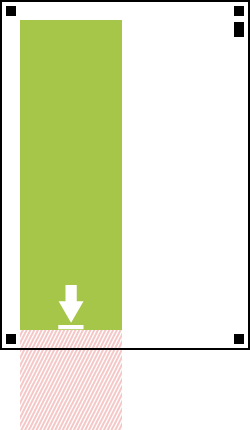
"overflow"="clip"
Overflow content will be invisible. Cropping will be done both horizontally and vertically. This may result in some content (images, bubbles, text, and so on) not being presented in the rendered OMR form.

"overflow"="wrap"
Content that does not fit inside the block will automatically appear in the next column. This rendering method only applies to multi-column layouts and cannot slice monolithic elements such as images and barcodes.

Examples
Check out the code examples to see how Block elements can be used and combined with each other.
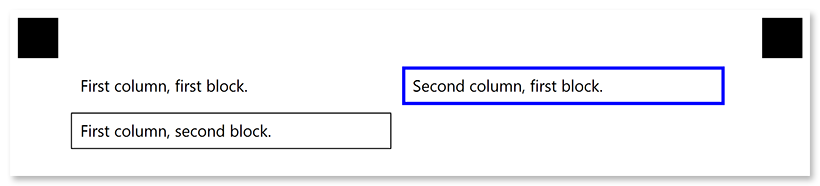
Two-column layout
{
"element_type": "Template",
"children": [
{
"element_type": "Page",
"children": [
{
"element_type": "Container",
"name": "Two-column layout",
"columns_count": 2,
"children": [
{
"element_type": "Block",
"column": 1,
"children": [
{
"element_type": "Content",
"name": "First column, first block."
}
]
},
{
"element_type": "Block",
"column": 1,
"border": "square",
"children": [
{
"element_type": "Content",
"name": "First column, second block."
}
]
},
{
"element_type": "Block",
"column": 2,
"border": "square",
"border_size": 10,
"border_color": "Blue",
"children": [
{
"element_type": "Content",
"name": "Second column, first block."
}
]
}
]
}
]
}
]
}

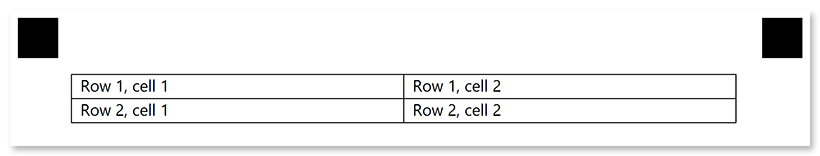
Fake table layout
{
"element_type": "Template",
"children": [
{
"element_type": "Page",
"children": [
{
"element_type": "Container",
"name": "Fake table layout",
"columns_count": 2,
"block_right_margin": 0,
"block_bottom_margin": 0,
"block_top_padding": 0,
"children": [
{
"element_type": "Block",
"column": 1,
"border": "square",
"children": [
{
"element_type": "Content",
"name": "Row 1, cell 1"
}
]
},
{
"element_type": "Block",
"column": 1,
"border": "square",
"children": [
{
"element_type": "Content",
"name": "Row 2, cell 1"
}
]
},
{
"element_type": "Block",
"column": 2,
"border": "square",
"children": [
{
"element_type": "Content",
"name": "Row 1, cell 2"
}
]
},
{
"element_type": "Block",
"column": 2,
"border": "square",
"children": [
{
"element_type": "Content",
"name": "Row 2, cell 2"
}
]
}
]
}
]
}
]
}