Создать учетную запись и получить учетные данные – Aspose.HTML Cloud
Использовать Aspose.HTML for Cloud в своих проектах довольно просто. Но прежде чем начать, вам необходимо создать Учетную запись Aspose Cloud и получить Client ID и Client Secret.
1. Создайте бесплатную учетную запись
Перейдите по адресу https://id.containerize.com/, чтобы создать бесплатную учетную запись Aspose Cloud Account. Вы будете перенаправлены в приложение единого входа для аутентификации в наших сервисах.
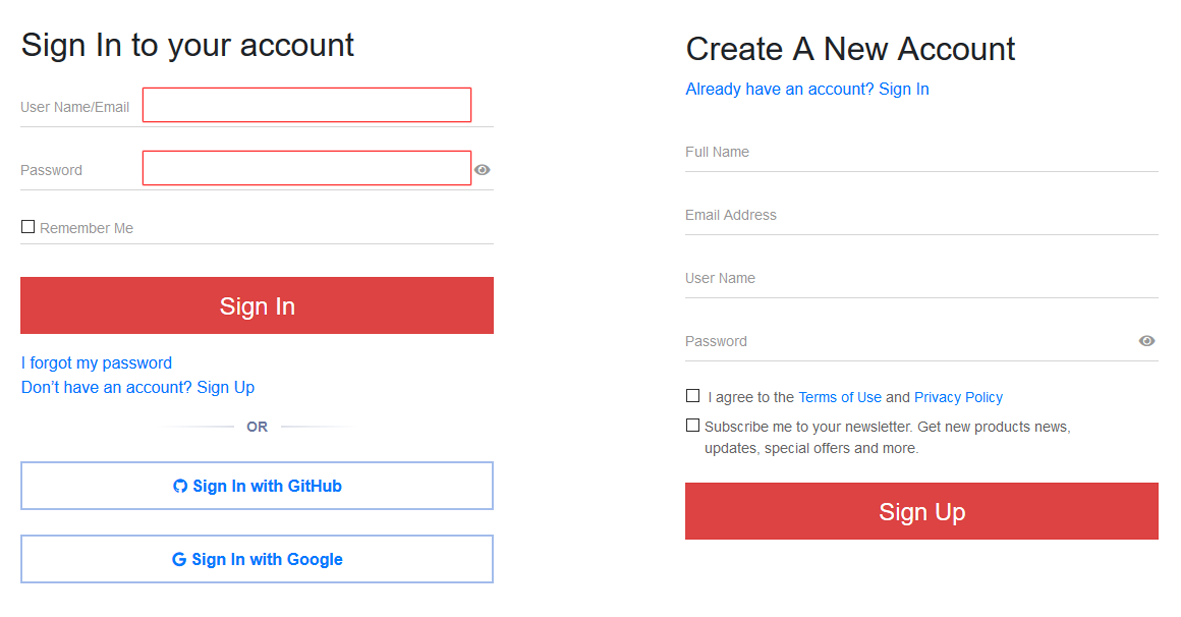
Если у вас уже есть учетная запись в наших сервисах, укажите имя пользователя/адрес электронной почты и пароль и нажмите кнопку Sign In. Если у вас нет учетной записи в наших службах, нажмите Don’t have an account? Sign Up или войдите в систему, используя существующую учетную запись GitHub или Google. Пожалуйста, предоставьте необходимую информацию в форме Create A New Account, чтобы настроить свою учетную запись.
На следующем рисунке показаны онлайн-формы для входа и регистрации:

Вы будете перенаправлены на панель управления после создания учетной записи.
2. Управляйте своей учетной записью
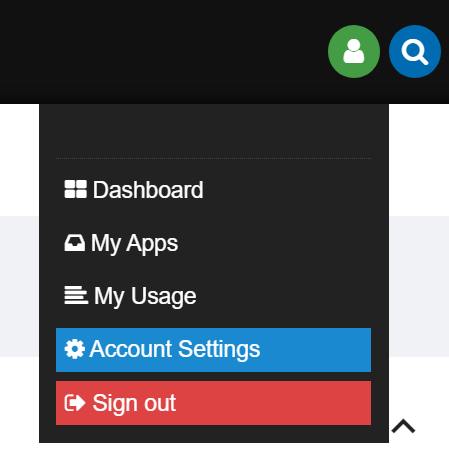
Вы можете просматривать и обновлять данные своей учетной записи. Для этого вам необходимо получить доступ к настройкам учетной записи Aspose, щелкнув значок в правом верхнем углу страницы. Выберите пункт Account Settings в строке меню.

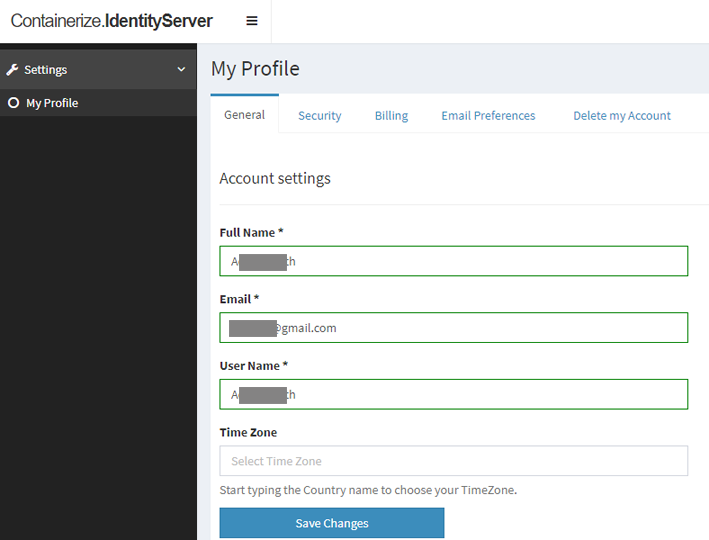
Далее в My Profile вы можете выбрать General, Security, Billing и т. д. для редактирования и настройки. Задайте настройки и нажмите кнопку Save Changes для подтверждения.

3. Создайте новое приложение и хранилище по умолчанию.
Aspose придает большое значение вопросам безопасности. Мы используем токен JWT для аутентификации и сквозного шифрования HTTPS для защиты всех взаимодействий клиент-сервер. Вам следует использовать набор уникальных Учетных данных API (Credentials - Client Id & Client Secret) для аутентификации при вызове Aspose Cloud API.
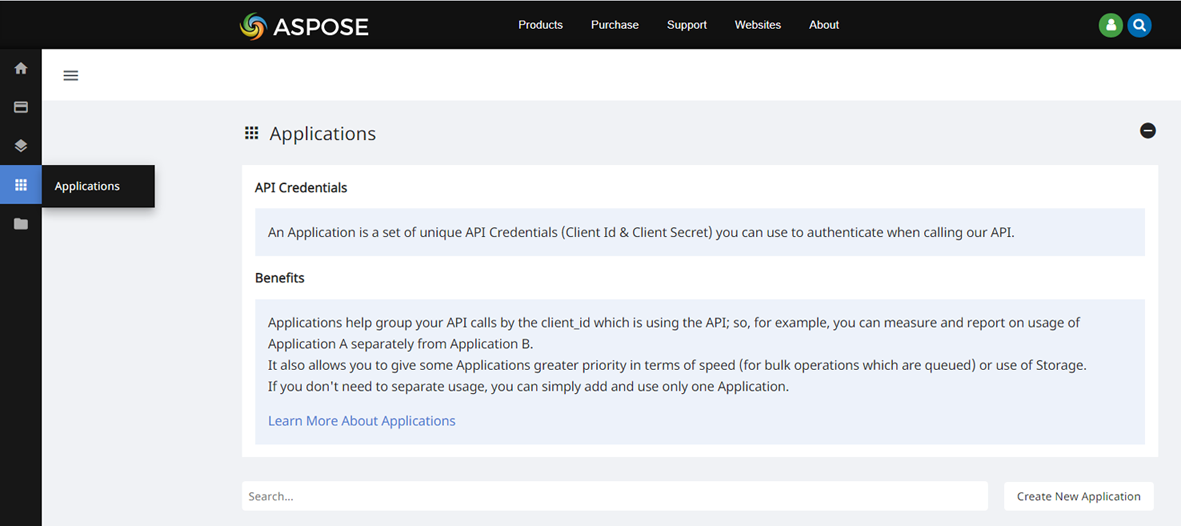
- Прежде чем вы сможете отправлять какие-либо запросы к API Aspose Cloud, вам необходимо создать клиентское приложение API. Для этого войдите в Панель управления, откройте страницу Applications и нажмите кнопку Create New Application. Более подробную информацию вы найдете в статье Создание приложения и управление им.

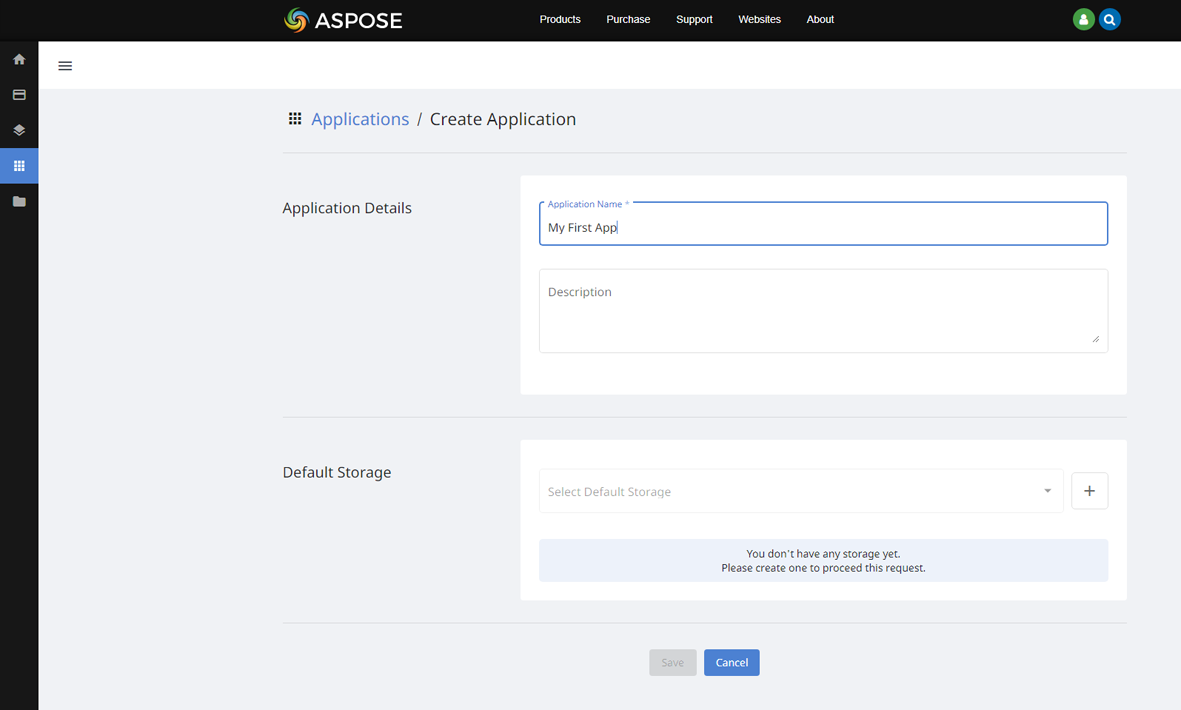
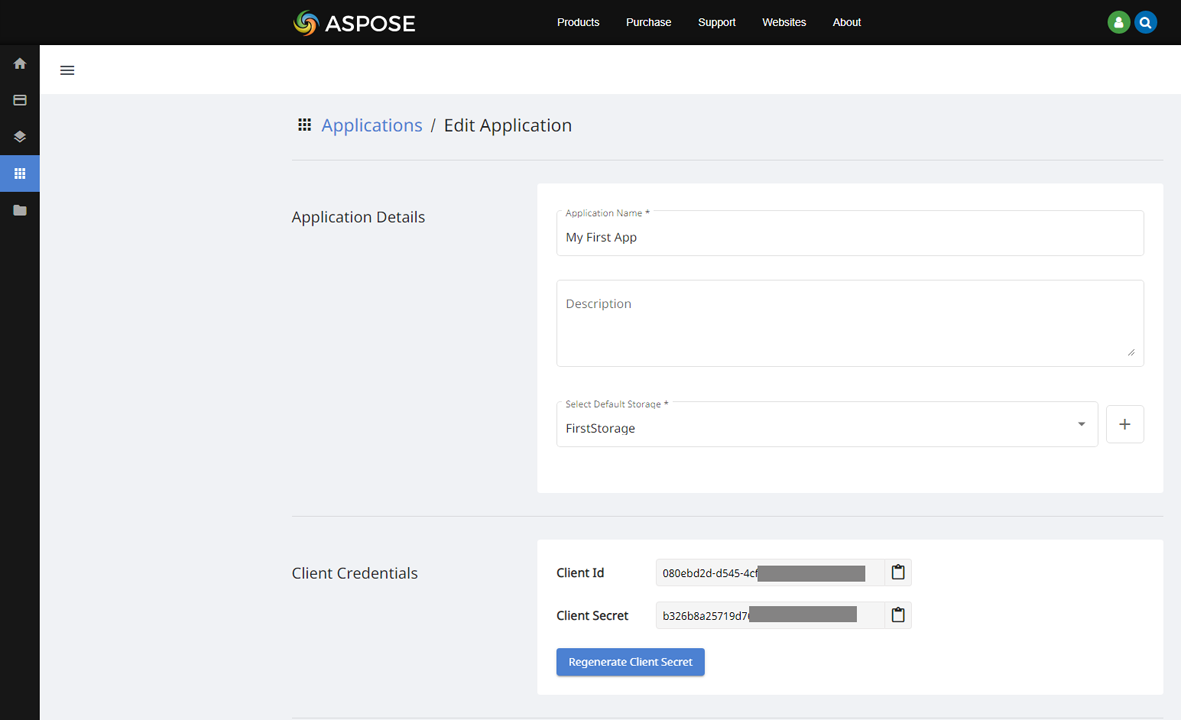
- Далее вы будете перенаправлены на страницу, показанную на следующем рисунке. Вы можете ввести Application Name и Описание для нового приложения.

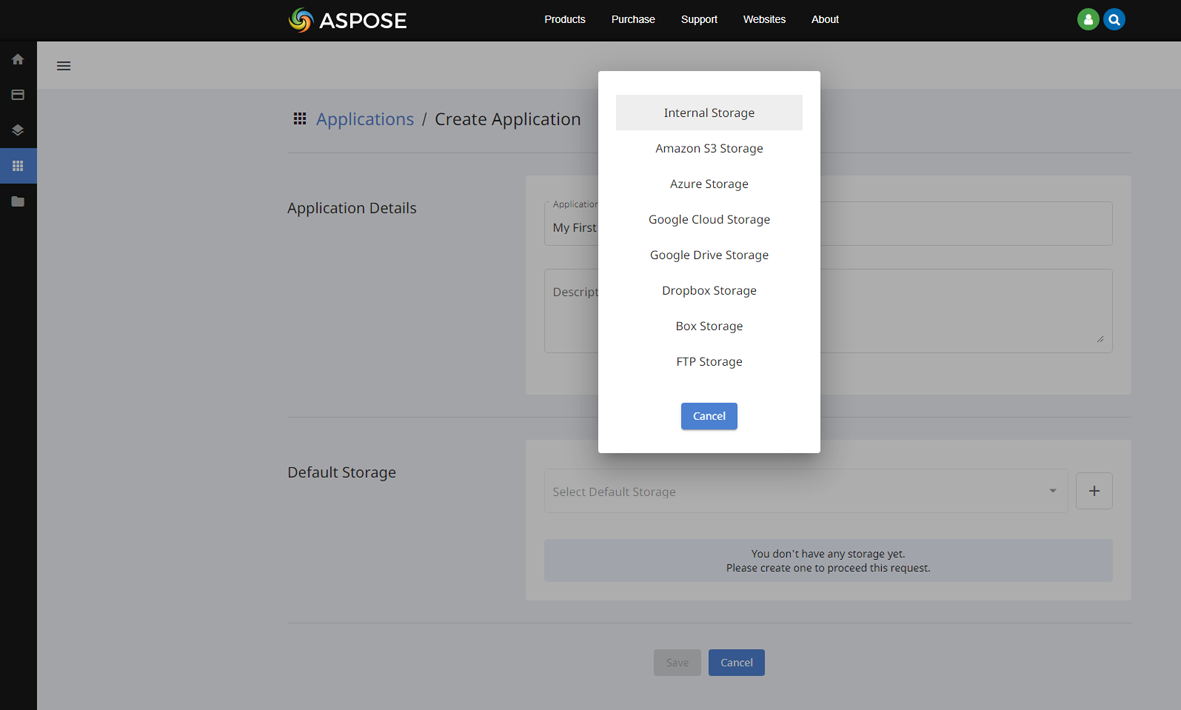
- Для создания хранилища необходимо нажать кнопку «+» рядом с полем выбора хранилища по умолчанию. Выберите в раскрывающемся меню тип хранилища. Следуйте инструкциям на странице Создание и управление хранилищами, чтобы настроить первое хранилище.

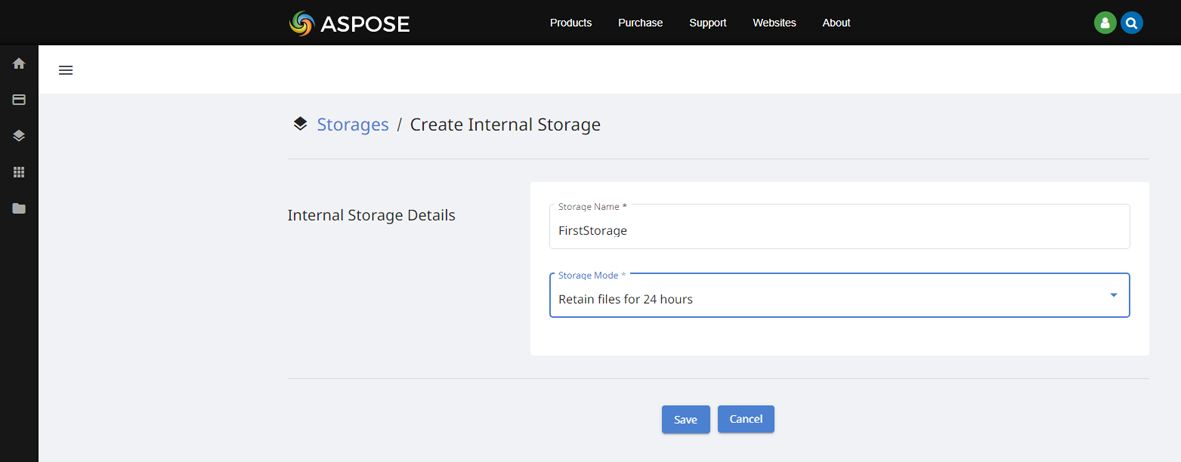
- Если вы выбрали Internal Storage, укажите Storage Name, выберите Storage Mode и нажмите кнопку Save. Вы будете перенаправлены на страницу приложений. Вновь созданное хранилище будет предварительно выбрано в поле «Хранилище по умолчанию», поскольку это единственное хранилище, которое у вас есть.

4. Получите свой Client Id и Client Secret
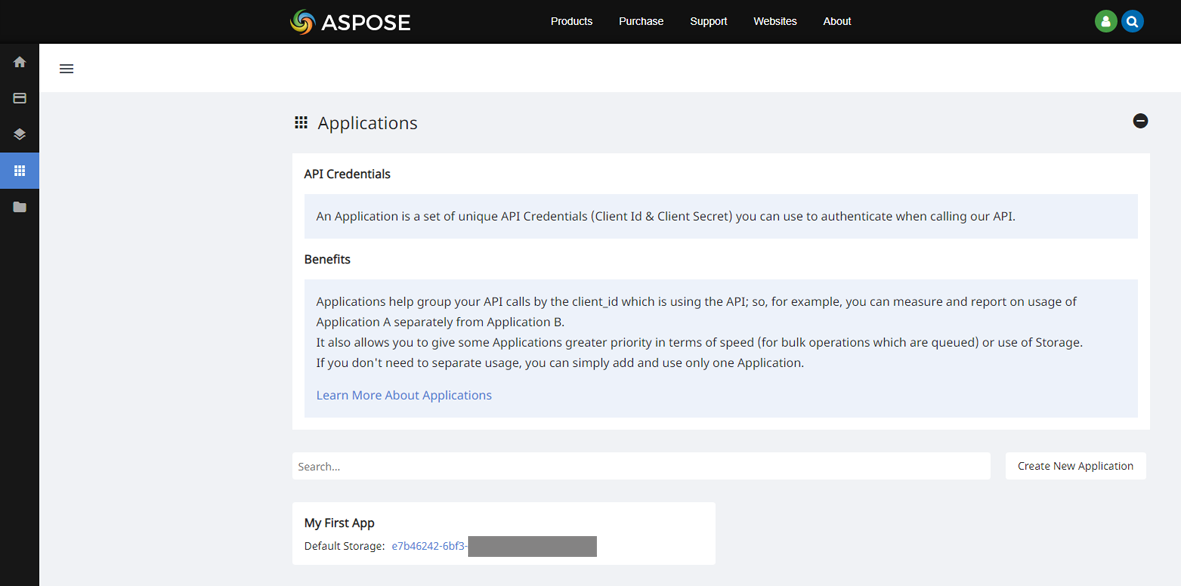
- Вернитесь на страницу Applications. Внизу страницы вы найдете My First App. Щелкните эту ссылку, чтобы просмотреть и обновить свои учетные данные безопасности.

- Каждое приложение имеет свой собственный Client Id и Client Secret. Эти учетные данные безопасности позволяют аутентифицировать вызовы API Aspose.HTML.

- Вы успешно получили свои учетные данные безопасности.
Примечание. Если вы, работая с Aspose Cloud, встречаете термины App SID и App key (secret key), их следует интерпретировать как Client Id и Client Secret соответственно.
5. Установите SDK по вашему выбору
Aspose.HTML for Cloud SDK написан на разных языках; все, что вам нужно для начала, – это добавить наш SDK в существующий проект. Загрузите Cloud SDK для необходимой платформы, как описано ниже: