Erstellen Sie ein Konto und erhalten Sie Anmeldeinformationen – Aspose.HTML Cloud
Es ist ganz einfach, Aspose.HTML for Cloud in Ihren Projekten zu verwenden. Aber bevor Sie beginnen, müssen Sie ein Aspose Cloud-Konto erstellen und Client Id und Client Secret erhalten.
1. Erstellen Sie ein kostenloses Konto
Bitte gehen Sie zu https://id.containerize.com/, um ein kostenloses Aspose Cloud-Konto zu erstellen. Sie werden zur Single-Sign-On-Anwendung weitergeleitet, um sich bei unseren Diensten zu authentifizieren.
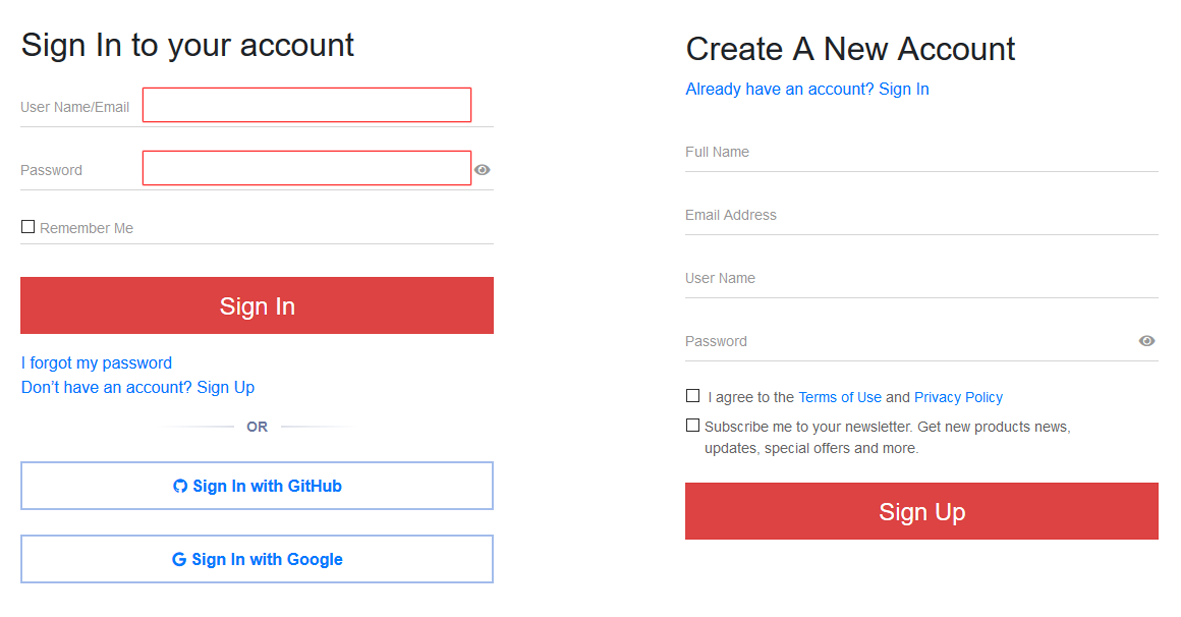
Wenn Sie bereits ein Konto bei unseren Diensten haben, geben Sie bitte den Benutzernamen/die E-Mail-Adresse und das Passwort ein und klicken Sie auf die Schaltfläche Sign In. Wenn Sie noch kein Konto bei unseren Diensten haben, klicken Sie auf Don’t have an account? Sign Up oder melden Sie sich mit einem vorhandenen GitHub- oder Google-Konto an. Bitte geben Sie im Formular Create A New Account die erforderlichen Informationen ein, um Ihr Konto einzurichten.
Die folgende Abbildung zeigt die Online-Formulare für Sign In und Sing Up:

Nach der Kontoerstellung werden Sie zum Dashboard weitergeleitet.
2. Verwalten Sie Ihr Konto
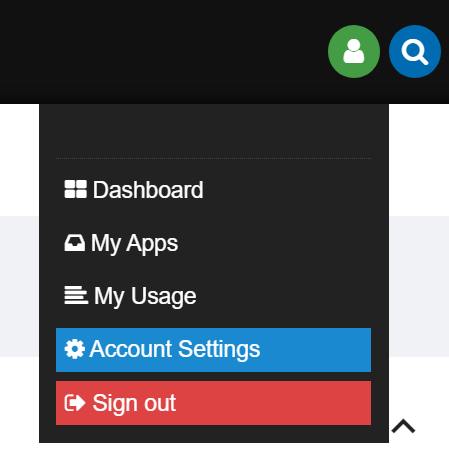
Sie können Ihre Kontodaten einsehen und aktualisieren. Dazu müssen Sie auf Ihre Aspose-Kontoeinstellungen zugreifen, indem Sie auf das Symbol in der oberen rechten Ecke der Seite klicken. Wählen Sie in der Menüleiste den Punkt Account Settings.

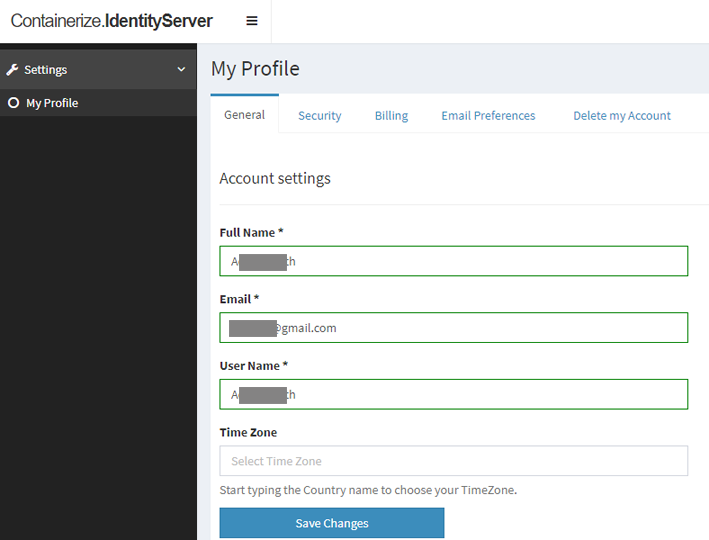
Als Nächstes können Sie in My Profile General, Security, Billing usw. zur Bearbeitung und Einstellung auswählen. Nehmen Sie Ihre Einstellungen vor und klicken Sie zur Bestätigung auf die Schaltfläche Save Changes.

3. Erstellen Sie eine neue App und einen Standardspeicher
Aspose legt großen Wert auf Sicherheitsbedenken. Wir verwenden das JWT-Token für die Authentifizierung und die Ende-zu-Ende-HTTPS-Verschlüsselung, um alle Client-Server-Interaktionen zu sichern. Sie sollten eine Reihe eindeutiger API-Anmeldeinformationen (Client Id und Client Secret) zur Authentifizierung verwenden, wenn Sie die Aspose Cloud API aufrufen.
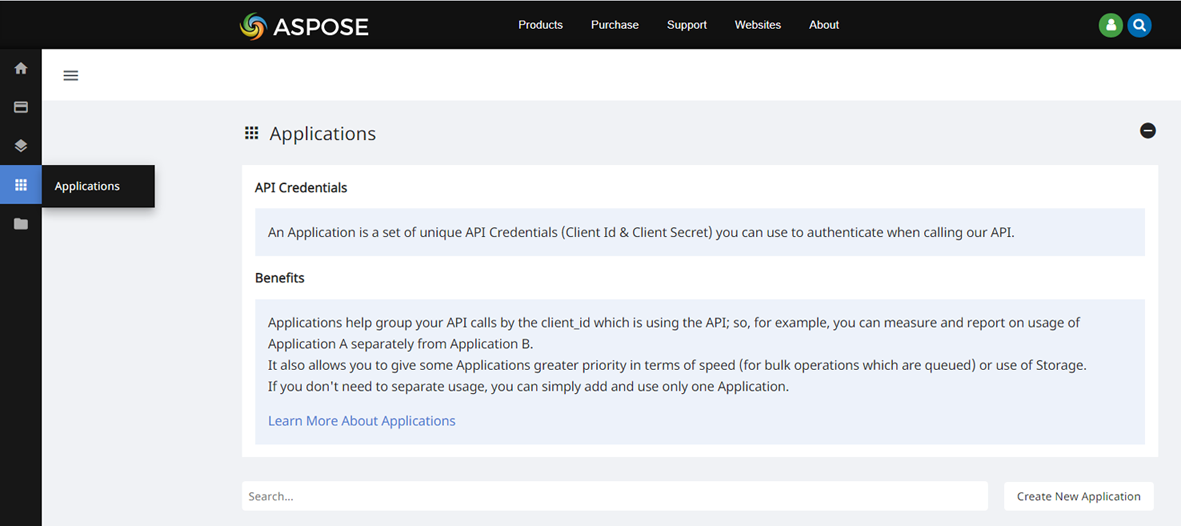
- Bevor Sie Anfragen an Aspose Cloud APIs stellen können, müssen Sie eine API-Client-Anwendung erstellen. Melden Sie sich dazu im Dashboard an, rufen Sie die Seite Applications auf und klicken Sie auf die Schaltfläche Create New Application. Ausführlichere Informationen finden Sie im Artikel Anwendung erstellen und verwalten.

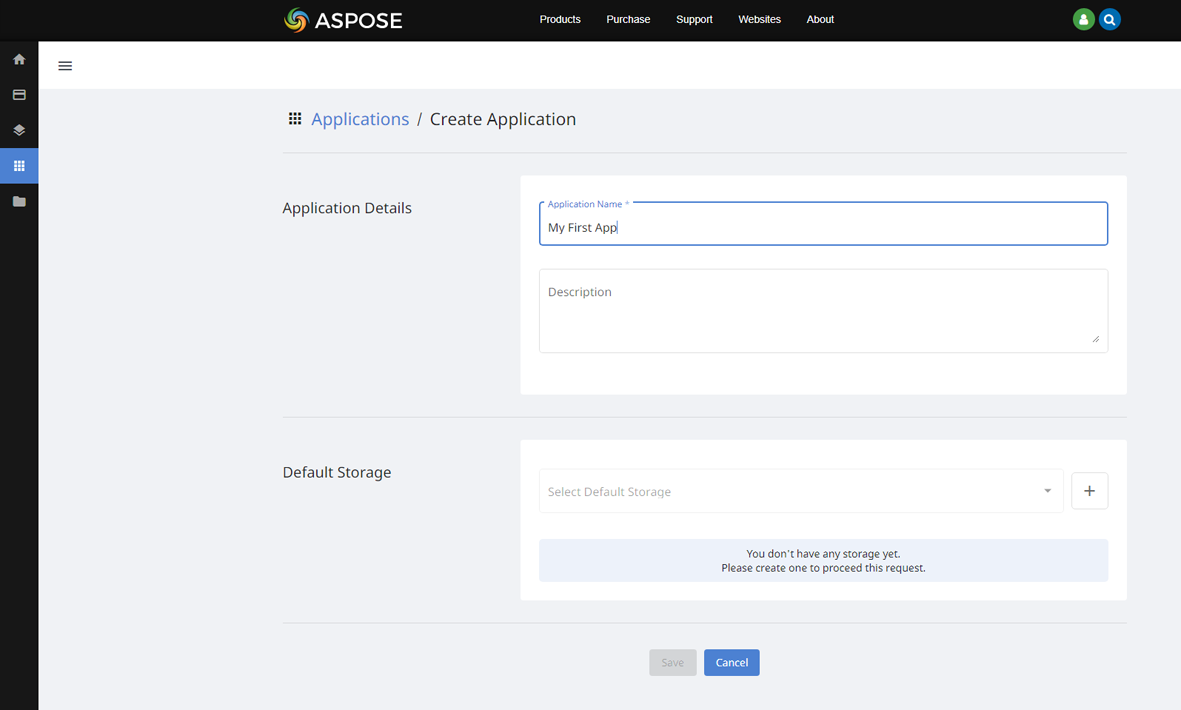
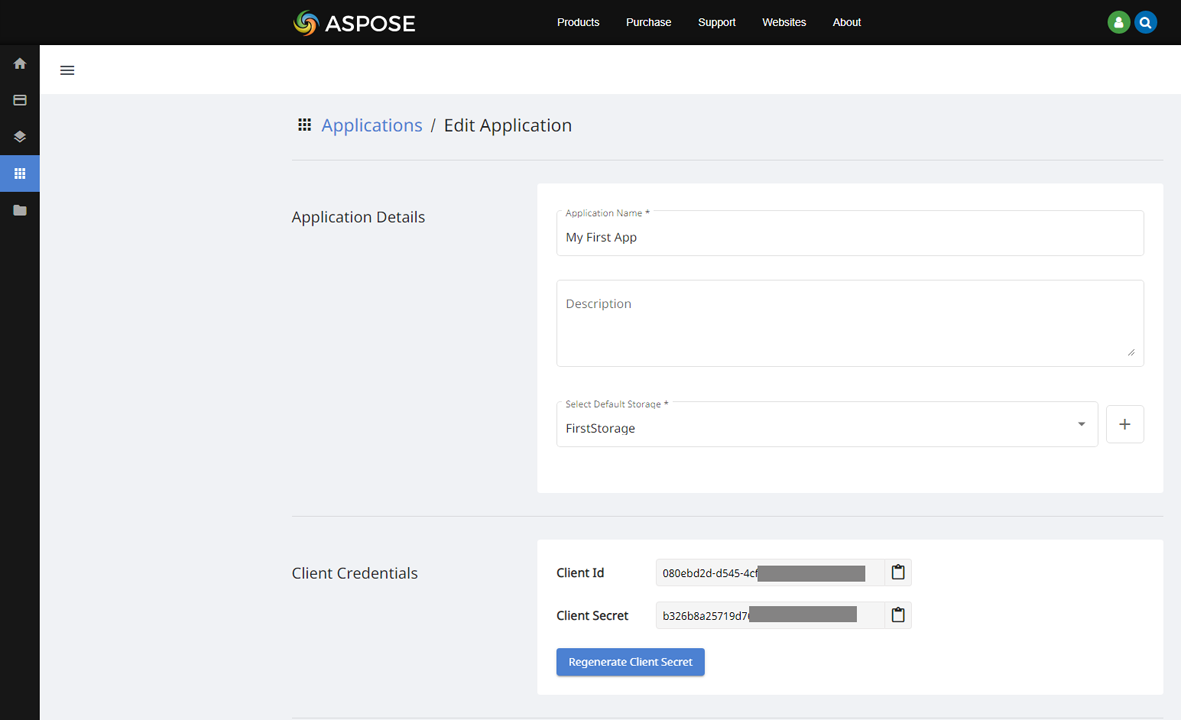
- Als nächstes werden Sie zu der in der folgenden Abbildung gezeigten Seite weitergeleitet. Sie können einen Application Name und eine Beschreibung für eine neue Anwendung eingeben.

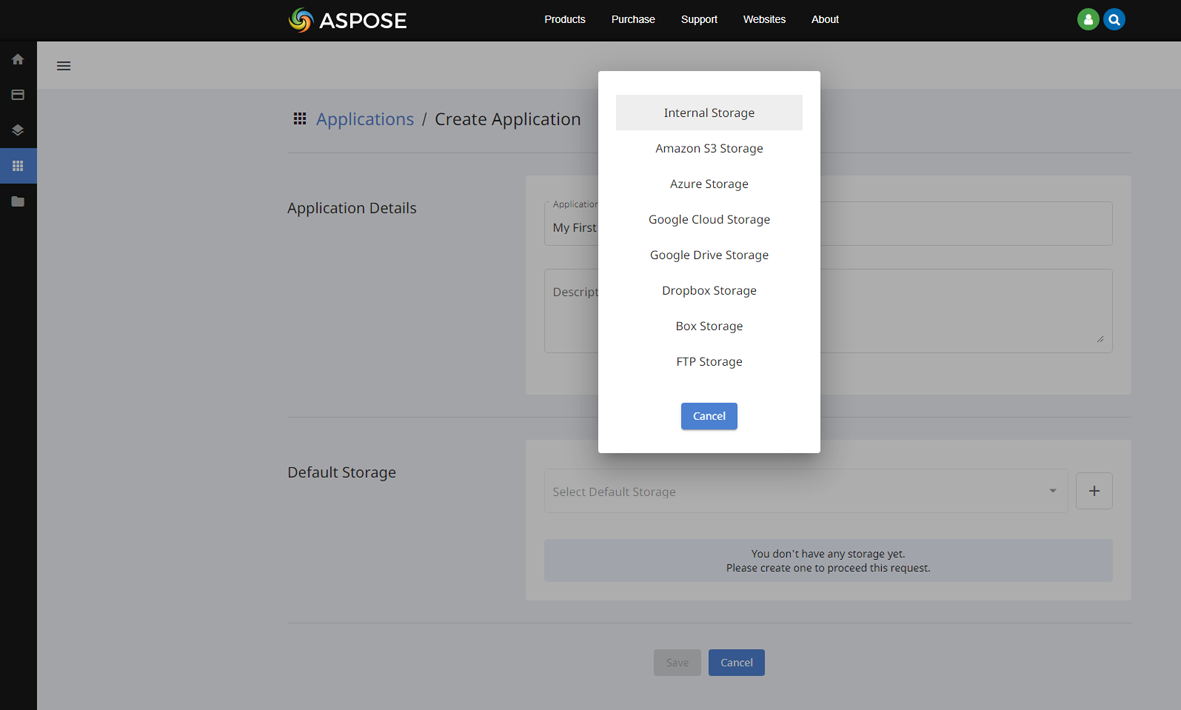
- Sie sollten auf die Schaltfläche + neben dem Standard-Speicherauswahlfeld für die Speichererstellung klicken. Wählen Sie im Dropdown-Menü die Art der Speicherung aus. Befolgen Sie die Anweisungen auf der Seite Speicher erstellen und verwalten, um Ihren ersten Speicher einzurichten.
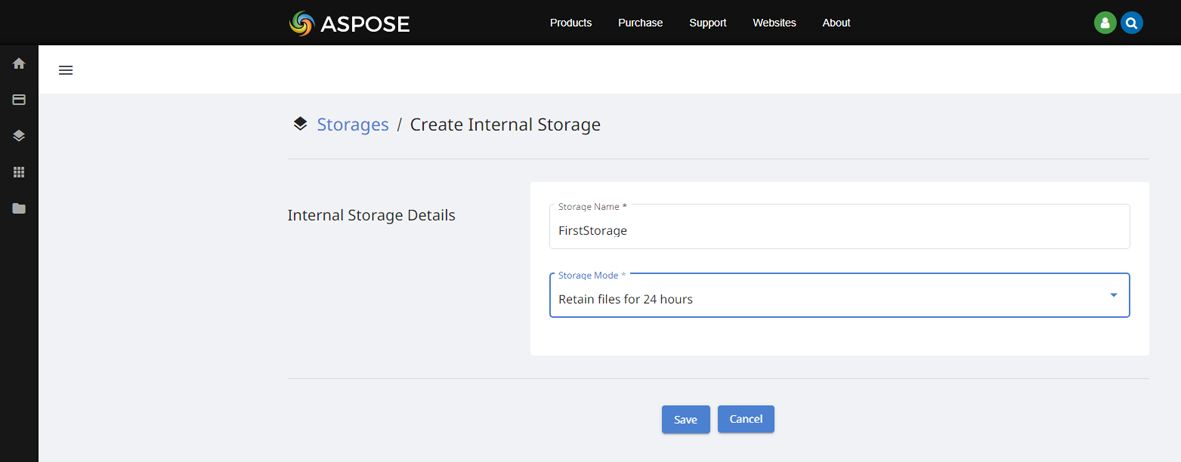
 4. Wenn Sie den Internal Storage wählen, geben Sie den Storage Name ein, wählen Sie den Storage Mode und klicken Sie auf die Schaltfläche Save. Sie werden zur Anwendungsseite weitergeleitet. Der neu erstellte Speicher wird im Feld Default Storage vorab ausgewählt, da es sich um den einzigen Speicher handelt, über den Sie verfügen.
4. Wenn Sie den Internal Storage wählen, geben Sie den Storage Name ein, wählen Sie den Storage Mode und klicken Sie auf die Schaltfläche Save. Sie werden zur Anwendungsseite weitergeleitet. Der neu erstellte Speicher wird im Feld Default Storage vorab ausgewählt, da es sich um den einzigen Speicher handelt, über den Sie verfügen.

4. Holen Sie sich Ihre Kunden-ID und Ihr Kundengeheimnis
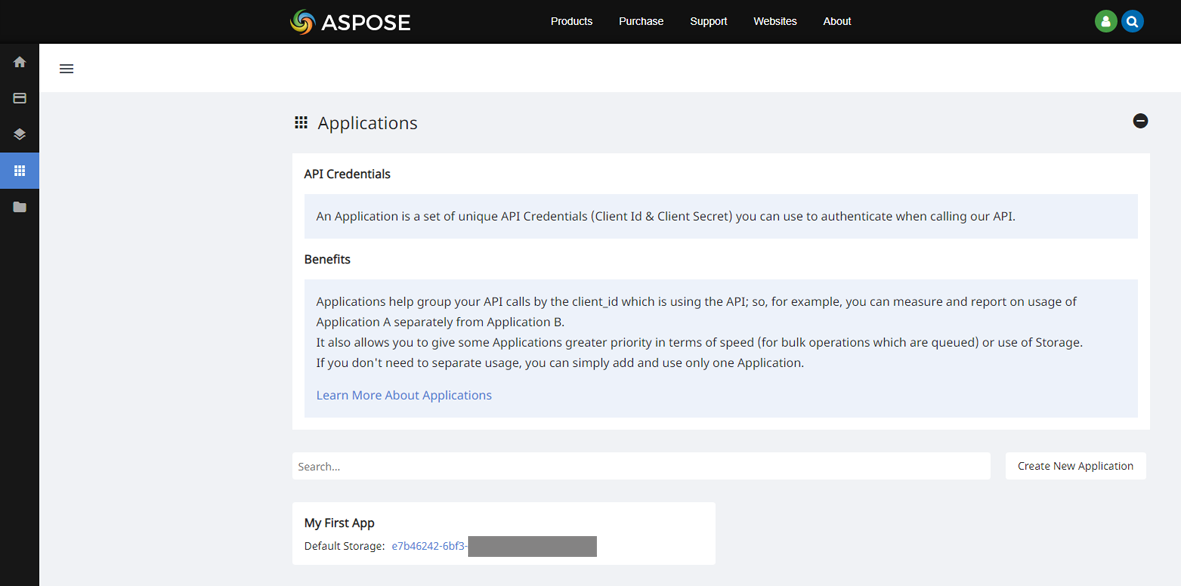
- Gehen Sie zurück zur Seite Applications. Unten auf der Seite finden Sie die My First App. Klicken Sie auf diesen Link, um Ihre Sicherheitsanmeldeinformationen anzuzeigen und zu aktualisieren.

- Jede Anwendung hat ihre eigene Client Id und ihr eigenes Client Secret. Mit diesen Sicherheitsanmeldeinformationen können Sie Aspose.HTML-API-Aufrufe authentifizieren.

- Sie haben Ihre Sicherheitsanmeldeinformationen erfolgreich erhalten.
Hinweis: Wenn Sie bei der Arbeit mit Aspose Cloud auf die Begriffe App SID und App key (secret key) stoßen, sollten diese als Client Id und ** interpretiert werden. Client Secret** bzw.
5. Installieren Sie das SDK Ihrer Wahl
Aspose.HTML für Cloud SDK ist in verschiedenen Sprachen geschrieben; Um loszulegen, müssen Sie lediglich unser SDK zu Ihrem bestehenden Projekt hinzufügen. Laden Sie das Cloud SDK Ihrer erforderlichen Plattform herunter, wie unten beschrieben: